Menu bar with table
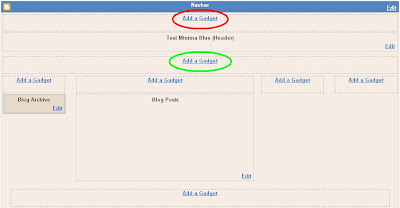
First, go to LAYOUT > EDIT HTML and look for showaddelement='No' and change it to showaddelement='yes'. If there is a maxwidgets='1' next to showaddelement='yes', change it to maxwidgets='' showaddelement='yes'This will result in additional ADD A GADGETs to the Header section of the LAYOUT. If you are using either 3 column Minima template or the 4 column Minima template modified by me, that would already have been done and you will see a LAYOUT like the screen shot below:

The additional ADD A GADGETs are highlighted with red and green ellipses. Depending on where you want the menu bar to be position, click on either one. In the case of Songs Lyrics Video, I have chosen to positioned it within the Header, so I clicked the one highlighted with the red ellipse. I then chose HTML/Javascript gadget and typed the following (formated for easy reading):
<table border="1"><tr>
<td><a href="URL 1">tab 1</a></td>
<td><a href="URL 2">tab 2</a></td>
<td><a href="URL 3">tab 3</a></td>
..................
..................
..................
</tr></table>
You can add as many
5 comments:
This is a very useful tip thanks again.
Also I just created a nav bar on my site top left you can see it
http://buyingairyeezys.blogspot.com
I used the the info I got from this other blogger
http://angga-weblog.blogspot.com/2009/07/how-to-create-tab-view-navigation.html?showComment=1249953647506#c5102115380643616093
You can make your own one very easily,
Add Menu Bar To Blogger Blog
hi, how can i make the tables have the same width? thanks for your prompt reply!
Use the width attribute such as <table border="1" width="50">. However, don't know if you have read Why table is bad and agree with them. I am thinking of publishing another post using a simple row of hyperlinks or perhaps using CSS or both when I have the time.
thanks! i read "layouts shouldn't use tables" and i kinda agree.
What im actually trying to do is to have a 3-column widget row right above blog posts and under the navigation, which i can't do.
i just thought creating a table will solve my problem, and it kinda does.
unless you have a script for a 3-column widget row, id appreciate it very much :)
i found these relevant articles:
1. split header into two- http://www.blogspottutorial.com/2008/05/split-header-column-became-two-column.html
2. create 3-column footer- http://www.tipsblogger.com/2008/08/how-to-add-3-column-footer-to-blogger.html
but i want it right under nav/ header and above the posts.
thanks again for the reply!
Post a Comment