I have a post How to easily get the Google PageRank of your blog, any pages of your blog or any other site. This involves installing the very useful Google toolbar. You can find some information on why I like the Google toolbar in these posts:
Search a website which did not provide for a site search box
FireFox with Google toolbar for your blogging tasks
My preferred way to do spell check
What is FireFox and why you should be using it (the part about Google toolbar is at the bottom of the post)
However, a reader of my blog commented he prefer not to install any toolbar to find the PageRank of a site. Is so, there are many ways you can get the PageRank of a site or any particular page of a site. As I believe the PageRank of a website can be increased by the number of backlinks (inbound links) from other sites to the site, but can be decreased by the number of outgoing links, I shall just give the URL below:
http://www.rankwhere.com/google-page-rank.php
http://www.google-pagerank.net/
http://www.findpagerank.com/
(you can simultaneously get the PageRanks of multiple sites at the above PageRank finder)
http://www.1-hit.com/all-in-one/tool.ranking.htm
(this one is supposed to give you the Google PageRank as well as the Yahoo PageRank, but when tested, don't seem to work. For example, checking on my main blog
blogger-tricks.blogspot.com
resulted in "blogger-tricks.blogspot.com has a Google PageRank of /10" and nothing else)
Tuesday, September 18, 2007
Friday, September 14, 2007
Increase link popularity and PageRank for old classic template by removing NOFOLLOW attribute for comments
I have previously posted about Increase link popularity and PageRank by deleting NOFOLLOW attribute for comments for New Blogger. One of my reader asked how about removing the NOFOLLOW attribute for old classic Blogger templates.
For old classic template, sign into blogger.com (Dashboard). Click "Template" in the section for the relevant blog (circled in red below):

This will open the template editor. You will have to look for this block of codes in the template:
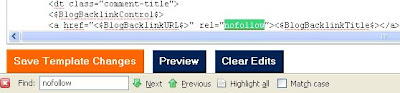
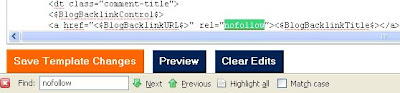
If you are using FireFox or Internet Explorer, press ctrl+F and type "nofollow" into the "Find" box and you will easily find it:

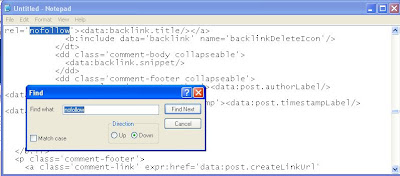
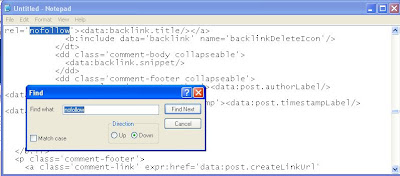
I have tried this with Flock browser and it didn't work. So this convenient "Find" function may not work with all browsers. If you have problem with that, what you can do is click inside the template editor window and press ctrl+A (or right click on the mouse and chose "Select all") to highlight the whole template. Press ctrl+C (or right-click and select "Copy") to copy the whole template into clipboard. Open a Notepad file, click EDIT > PASTE in the menu bar at the top of Notepad (or right-click and select "Paste") to paste the template into Notepad. Click EDIT > SELECT ALL in the menu bar (or right-click and chose "Select all") to highlight the whole template in Notepad, click EDIT > FIND, then type "nofollow" into the "Find what" box and click "Find next":

The "nofollow" in the template will be located and highlighted. Delete rel="nofollow" from the template. Press ctrl+A (or right-click and chose "Select all") to highlight the whole template in Notepad. Press ctrl+C (or right-click and chose "copy") to copy the edited template. Go back to the Blogger template editor. The whole unedited template in the template editor should still be highlighted. Click the DELETE key and the template editor window will become empty. Paste the edited template into the template editor window, preview, and if everything seems fine, click "Save template".
For old classic template, sign into blogger.com (Dashboard). Click "Template" in the section for the relevant blog (circled in red below):

This will open the template editor. You will have to look for this block of codes in the template:
<$BlogItemCreate$>
</p>
</BlogItemCommentsEnabled>
<BlogItemBacklinksEnabled>
<a name="links"></a><h4>Links to this post:</h4>
<dl id="comments-block">
<BlogItemBacklinks>
<dt class="comment-title">
<$BlogBacklinkControl$>
<a href="<$BlogBacklinkURL$>" rel="nofollow"><$BlogBacklinkTitle$></a> <$BlogBacklinkDeleteIcon$>
</dt>
<dd class="comment-body"><$BlogBacklinkSnippet$>
<br />
<span class="comment-poster">
<em>posted by <$BlogBacklinkAuthor$> @ <$BlogBacklinkDateTime$></em>
</span>
</dd>
</BlogItemBacklinks>
</dl>
<p class="comment-timestamp"><$BlogItemBacklinkCreate$></p>
</BlogItemBacklinksEnabled>
</p>
</BlogItemCommentsEnabled>
<BlogItemBacklinksEnabled>
<a name="links"></a><h4>Links to this post:</h4>
<dl id="comments-block">
<BlogItemBacklinks>
<dt class="comment-title">
<$BlogBacklinkControl$>
<a href="<$BlogBacklinkURL$>" rel="nofollow"><$BlogBacklinkTitle$></a> <$BlogBacklinkDeleteIcon$>
</dt>
<dd class="comment-body"><$BlogBacklinkSnippet$>
<br />
<span class="comment-poster">
<em>posted by <$BlogBacklinkAuthor$> @ <$BlogBacklinkDateTime$></em>
</span>
</dd>
</BlogItemBacklinks>
</dl>
<p class="comment-timestamp"><$BlogItemBacklinkCreate$></p>
</BlogItemBacklinksEnabled>
If you are using FireFox or Internet Explorer, press ctrl+F and type "nofollow" into the "Find" box and you will easily find it:

I have tried this with Flock browser and it didn't work. So this convenient "Find" function may not work with all browsers. If you have problem with that, what you can do is click inside the template editor window and press ctrl+A (or right click on the mouse and chose "Select all") to highlight the whole template. Press ctrl+C (or right-click and select "Copy") to copy the whole template into clipboard. Open a Notepad file, click EDIT > PASTE in the menu bar at the top of Notepad (or right-click and select "Paste") to paste the template into Notepad. Click EDIT > SELECT ALL in the menu bar (or right-click and chose "Select all") to highlight the whole template in Notepad, click EDIT > FIND, then type "nofollow" into the "Find what" box and click "Find next":

The "nofollow" in the template will be located and highlighted. Delete rel="nofollow" from the template. Press ctrl+A (or right-click and chose "Select all") to highlight the whole template in Notepad. Press ctrl+C (or right-click and chose "copy") to copy the edited template. Go back to the Blogger template editor. The whole unedited template in the template editor should still be highlighted. Click the DELETE key and the template editor window will become empty. Paste the edited template into the template editor window, preview, and if everything seems fine, click "Save template".
Wednesday, September 12, 2007
Host your blog on Virtual Server
If you are using Google Blogger for your blog, they now provide a relatively new feature - custom domain. With custom domain, you can have your own domain for your blog and you have a choice of either letting Blogger host the blog for you or hosting it yourself. Many are of the opinion that having your own domain gives your blog more respect, rather than being a sub-domain of blogspot.com. It is much like using a real office address rather than your home address for your business. Further, when you promote your blog, you are promoting your own domain rather than blogspot.com.
There are advantages and disadvantages of letting Blogger host a blog with custom domain for you and hosting yourself, most of which I will not go into here. If there are any issues not discussed here, leave a comment. The disadvantage of letting Blogger host it for you is that you have no access to their servers. That means there will be some things you can't do. You can add a Google sitemap to your blog, but it is not a real sitemap because they use the RSS feed for the sitemap rather than a real sitemap. It is not the real thing. You also cannot do your own HTML form. These will not be a problem to you if you host the blog on your own.
There is now the possibility of using virtual server, also referred to as shared web hosting service. Shared hosting is cheaper than other types of hosting such as dedicated server hosting. Usually the Virtual host provide takes responsibility for management of servers, installation of server software, security updates, etc. This is probably the most economical option for hosting as many people share the overall cost of server maintenance.
Virtual Servers offers Virtual Server services for businesses, webmasters, bloggers especially serious bloggers and business blogs. You get full root access to to install tools and utilities, blogging tools, community platforms, mail servers, etc. They have various Dedicated Virtual Server Plans. You get an easy Control Panel to manage your site. To get a better idea of what you will get, have a look at their Features and Control Panel Demonstration.
There are advantages and disadvantages of letting Blogger host a blog with custom domain for you and hosting yourself, most of which I will not go into here. If there are any issues not discussed here, leave a comment. The disadvantage of letting Blogger host it for you is that you have no access to their servers. That means there will be some things you can't do. You can add a Google sitemap to your blog, but it is not a real sitemap because they use the RSS feed for the sitemap rather than a real sitemap. It is not the real thing. You also cannot do your own HTML form. These will not be a problem to you if you host the blog on your own.
There is now the possibility of using virtual server, also referred to as shared web hosting service. Shared hosting is cheaper than other types of hosting such as dedicated server hosting. Usually the Virtual host provide takes responsibility for management of servers, installation of server software, security updates, etc. This is probably the most economical option for hosting as many people share the overall cost of server maintenance.
Virtual Servers offers Virtual Server services for businesses, webmasters, bloggers especially serious bloggers and business blogs. You get full root access to to install tools and utilities, blogging tools, community platforms, mail servers, etc. They have various Dedicated Virtual Server Plans. You get an easy Control Panel to manage your site. To get a better idea of what you will get, have a look at their Features and Control Panel Demonstration.
Subscribe to:
Comments (Atom)